Скрипты  Расширенная онлайн статистика для ucoz без php
Расширенная онлайн статистика для ucoz без php
 Расширенная онлайн статистика для ucoz без php
Расширенная онлайн статистика для ucoz без php Расширенная онлайн статистика для ucoz без php...
Всё работает на за счёт небольшого скрипта
Установка:
1) Скачиваем архив выше, распаковываем и папку online загружаем в корень сайта
2) Заходим в "Общии настройки"
Кто не знает это находиться тут:
http://адрес_вашего_сайта/panel/?a=setup
И ищем пункт "Разрешить использование API", ставим галочку.
3) Где хотим видеть статистику вставляем(например в блок контейнера):
Code
<style>
#mchatIfm2 {padding-bottom: 32px;}
div.group251{background-color:#24afb1;}
span.group2{color:#008b00;}
span.group4{color:#b22222;}
span.group1{color:#a5a5a5;}
span.group3{color:#7b08b7;}
span.group255{color:#663300;}
span.group251{color:#24afb1;}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas div {
background: #fff; padding: 2px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;}
.wrap-but {
display: inline-block; *display: inline;
background: #e0e0e0 url("/online/19671782.png");
padding: 4px;
-webkit-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
-moz-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17); box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
}
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
a.rad2 {color: #9B9B9B;}
a.rad2:hover {color: #000;}
.groupot4 {background: url(/online/4a.png) no-repeat;}
.groupot251{background: url(/online/251a.png) no-repeat;}
.groupot2{background: url(/online/2a.png) no-repeat;}
.groupot1{background: url(/online/1a.png) no-repeat;}
.groupot3{background: url(/online/3a.png) no-repeat;}
.groupot255{background: url(/online/255a.png) no-repeat;}
#useridonlines {border: 1px solid #DDD;border-bottom:0px;max-height: 140px;overflow: auto;}
</style>
<div style="display:none;" id="template">
<a href="/index/8-#USERID#" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding: 3px;"><tbody><tr><td valign="bottom" align="right" class="groupot#USERGROUPID#" style="width: 52px;height: 45px;"><div class="avkas rad2 group#USERGROUPID#" style="padding: 2px;"><div class="rad2"><img src="#USERAVATARURL#" border="0" class="rad2" style="max-width: 30px;" alt=""></div></div></td><td style="padding-left: 5px;" valign="top"><div style="padding-bottom: 3px;"><span class="group#USERGROUPID#"><b>#USERNAME#</b></span></div><div style="color: #9d9d9d;">#USERGROUPNAME#</div></td><td style="width: 22px;" align="right" valign="top"><div style="border-left: 1px dotted #ddd; padding: 0 0 0 5px;"><a href="/index/14-#USERID#-0-1" target="_blank" class="button rad2">Лс</a></div></td></tr></tbody></table></a><div style="border-top: 1px solid #ddd;"></div></div>
<script type="text/javascript" src="/online/onlinestat.js"></script>
#mchatIfm2 {padding-bottom: 32px;}
div.group251{background-color:#24afb1;}
span.group2{color:#008b00;}
span.group4{color:#b22222;}
span.group1{color:#a5a5a5;}
span.group3{color:#7b08b7;}
span.group255{color:#663300;}
span.group251{color:#24afb1;}
.avkas {
display: inline-block; *display: inline; background: rgba(230,230,230,0.65); padding: 5px; padding-bottom: 6px;
-webkit-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
-moz-box-shadow: inset 0px 0px 1px 1px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
box-shadow: inset 0px 0px 1px 0px rgba(0, 0, 0, 0.25), inset 0px 1px 0px 0px rgba(0, 0, 0, 0.12);
}
.avkas div {
background: #fff; padding: 2px; display: inline-block; *display: inline;
-webkit-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
-moz-box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
box-shadow: 0px 1px 0px 0px rgba(0, 0, 0, 0.15);
}
.rad2 {-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;}
.wrap-but {
display: inline-block; *display: inline;
background: #e0e0e0 url("/online/19671782.png");
padding: 4px;
-webkit-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
-moz-box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17); box-shadow: inset 0px 1px 1px -1px rgba(0, 0, 0, 0.17);
}
#body{}
::-webkit-scrollbar
{
width: 5px;
height: 9px;
}
::-webkit-scrollbar-track-piece
{
background-color: #ffffff;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:vertical
{
height: 9px;
background-color: #666;
-webkit-border-radius: 5px;
}
::-webkit-scrollbar-thumb:horizontal
{
width: 5px;
background-color: #666;
-webkit-border-radius: 5px;
}
a.rad2 {color: #9B9B9B;}
a.rad2:hover {color: #000;}
.groupot4 {background: url(/online/4a.png) no-repeat;}
.groupot251{background: url(/online/251a.png) no-repeat;}
.groupot2{background: url(/online/2a.png) no-repeat;}
.groupot1{background: url(/online/1a.png) no-repeat;}
.groupot3{background: url(/online/3a.png) no-repeat;}
.groupot255{background: url(/online/255a.png) no-repeat;}
#useridonlines {border: 1px solid #DDD;border-bottom:0px;max-height: 140px;overflow: auto;}
</style>
<div style="display:none;" id="template">
<a href="/index/8-#USERID#" style="text-decoration:none;"><table border="0" cellpadding="0" cellspacing="0" width="100%" style="padding: 3px;"><tbody><tr><td valign="bottom" align="right" class="groupot#USERGROUPID#" style="width: 52px;height: 45px;"><div class="avkas rad2 group#USERGROUPID#" style="padding: 2px;"><div class="rad2"><img src="#USERAVATARURL#" border="0" class="rad2" style="max-width: 30px;" alt=""></div></div></td><td style="padding-left: 5px;" valign="top"><div style="padding-bottom: 3px;"><span class="group#USERGROUPID#"><b>#USERNAME#</b></span></div><div style="color: #9d9d9d;">#USERGROUPNAME#</div></td><td style="width: 22px;" align="right" valign="top"><div style="border-left: 1px dotted #ddd; padding: 0 0 0 5px;"><a href="/index/14-#USERID#-0-1" target="_blank" class="button rad2">Лс</a></div></td></tr></tbody></table></a><div style="border-top: 1px solid #ddd;"></div></div>
<script type="text/javascript" src="/online/onlinestat.js"></script>
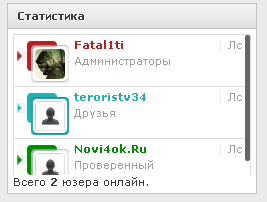
Изначально всё выглядело не так как на скрине,
А только простые значения: "Имя, ID, аватар пользователя и т.д.
Но я добавил немного html кода и стилей, и всё стало отлично выглядеть
Можете сами попробовать собрать свой вид статистики передевал этот код:
Code
<div style="display:none;" id="template">
#USERNAME# - Имя пользователя
#USERID# - ID Пользователя
#USERAVATARURL# - URL Ававтки пользователя
#USERGROUPID# - ID Группы пользователя
#USERGROUPNAME# - Имя группы пользователя
</div>
<script type="text/javascript" src="/online/onlinestat.js"></script>
#USERNAME# - Имя пользователя
#USERID# - ID Пользователя
#USERAVATARURL# - URL Ававтки пользователя
#USERGROUPID# - ID Группы пользователя
#USERGROUPNAME# - Имя группы пользователя
</div>
<script type="text/javascript" src="/online/onlinestat.js"></script>
Источник: http://novi4ok.ru
Добавил: FAKIR
1 Comments
Миничат сайта
Пообщайся с нами (Спам карается баном)
Друзья нашего проекта
Много с кем дружим=)
Последнии комментарии!
О чём говорят у нас на проекте.
-
 11
11 -
 Проверка!
Проверка! -


-
 Спасибо за сервер мне понравилось
Спасибо за сервер мне понравилось -
 На глупые вопросы не отвечаю!
На глупые вопросы не отвечаю! -
 Новость не актуальна! За рабочей версией в ЛС!
Новость не актуальна! За рабочей версией в ЛС! -
 Помогите с мониторингом!!!скайп maxsimys140
Помогите с мониторингом!!!скайп maxsimys140 -
 makson, что именно не работает? карты и игроков не показывает? на главной сайта есть урок как это исправить!
makson, что именно не работает? карты и игроков не показывает? на главной сайта есть урок как это исправить! -
 Народ помогите с установкой этого мониторинга.skype:maxsimys140
Народ помогите с установкой этого мониторинга.skype:maxsimys140 -
 Помогите с мониторингом,кому не лень конечно.Вот мой скайп maxsimys140
Помогите с мониторингом,кому не лень конечно.Вот мой скайп maxsimys140 -
 Кому нужно помочь пишите ... Сделаю рабочик карты и игроки!
Кому нужно помочь пишите ... Сделаю рабочик карты и игроки! -
 От себя добавлю, что каждый может приложить руки к развитию сайта! Набор в команду все еще открыт :D
От себя добавлю, что каждый может приложить руки к развитию сайта! Набор в команду все еще открыт :D -
 Мб поставим?
Мб поставим? -
 Только карты и кол-во игроков не показывает! Мне всё некогда переделать его!!!
Только карты и кол-во игроков не показывает! Мне всё некогда переделать его!!! -
 tolik2296, Шаблон + Скрипт мониторинга для uCoz (New 2011)
tolik2296, Шаблон + Скрипт мониторинга для uCoz (New 2011) -
 А на юкоз можно поставить?
А на юкоз можно поставить? -
 http://mos-cs.ucoz.com/
http://mos-cs.ucoz.com/ -
 Он не работает!
Он не работает!
А жаль отличный мониторинг! -
 Почему то код страницы не тот. А жаль отличный мониторинг. Так же как и ваш сайт!
Почему то код страницы не тот. А жаль отличный мониторинг. Так же как и ваш сайт! -
 FAKIR, У меня Аськи нет вот скайп linar-ahtyamov46 помагите плисс буду очень блогодарен)))))
FAKIR, У меня Аськи нет вот скайп linar-ahtyamov46 помагите плисс буду очень блогодарен))))) -
 Linar747, Стучитесь к нему в аську: 3999520
Linar747, Стучитесь к нему в аську: 3999520 -
 PriZRak, Помаги настроить шаблон??))))
PriZRak, Помаги настроить шаблон??)))) -
 astik07, Пароль архива: fakir-amxserv
astik07, Пароль архива: fakir-amxserv -
 Пароль не правельный, напишите правильный, ок?
Пароль не правельный, напишите правильный, ок? -
 228, Хм ... просто вкл и всё! Народ уже зависит от другова!) Первое пиар, второе просто может быть не видно из за инета и браудмаузеров!!!
228, Хм ... просто вкл и всё! Народ уже зависит от другова!) Первое пиар, второе просто может быть не видно из за инета и браудмаузеров!!! -
 а ваше как его так запустить чтоб народ был
а ваше как его так запустить чтоб народ был -
 народ заходить хоть
народ заходить хоть -
 Там не показывает сколько игроков на сервере и какая карта О_о
Там не показывает сколько игроков на сервере и какая карта О_о -
 goodmen, Ну это уже давно такая проблема.
goodmen, Ну это уже давно такая проблема. -
 http://cs-m0nitoring.ucoz.ru/
http://cs-m0nitoring.ucoz.ru/
ГлСтраница в мясо http://cs-m0nitoring.ucoz.ru/blog сервер показывается но число игроков и карта нет -
 архив неоткрывается, поврежденный
архив неоткрывается, поврежденный -
 Вот чтобы сервер был виден в инете мне помогло
Вот чтобы сервер был виден в инете мне помогло
PatchVersion=1.6.3.7
ProductName=cstrike
sv_lan 0
setmaster enable "1"
setmaster add 209.197.20.34:27010
setmaster add 209.197.4.186:27010
setmaster add 68.142.72.250:27010
setmaster add 72.165.61.136:27010
setmaster add 72.165.61.189:27010
setmaster add 72.165.61.190:27010
setmaster add games.vipeburg.info:27010
setmaster add 188.40.40.201:27010
setmaster add 188.40.40.201:27011
setmaster add 69.28.140.247:27010
setmaster add 63.234.149.83:27011
setmaster add 63.234.149.90:27011
setmaster add 68.142.72.250:27012
setmaster add 69.28.140.245:27010
setmaster add 69.28.151.162:27010
setmaster add 69.28.158.131:27010
setmaster add 72.165.61.153:27015 -
 Ммм
Ммм -
 DoN, пока комп ны выкл, не упадёт!
DoN, пока комп ны выкл, не упадёт! -
 А сервак не падает сколько дней держится???
А сервак не падает сколько дней держится??? -
 Спасибо за сервер
Спасибо за сервер -
 кто этот плагин не видел
кто этот плагин не видел 
-
 без понтовый плагин
без понтовый плагин -
 нада будет скачать
нада будет скачать 

-
 ade, не за что!)
ade, не за что!) -
 зачетный сервак спс
зачетный сервак спс  админу
админу -
 Помогите skype deand07
Помогите skype deand07 -
 Maxim16, в скайпе щас не сижу ... аська 579816162
Maxim16, в скайпе щас не сижу ... аська 579816162 -
 Админ дай твой скайп елси захочеш
Админ дай твой скайп елси захочеш -
 аа понятно
аа понятно -
 Maxim16, Мля ... Ну я его когда делал сё работало! Теперь не работает так как сайт с которого выводилось всё переехал! так что делайте сами ...
Maxim16, Мля ... Ну я его когда делал сё работало! Теперь не работает так как сайт с которого выводилось всё переехал! так что делайте сами ... -
 Админ че не работает шаблон мониторинга
Админ че не работает шаблон мониторинга -
 Почему монитор не работает Админ?
Почему монитор не работает Админ?
Все сделал правильно все ровно не работает ошибки по всему сайту -
 pro100i, ну что бы подкл к вам да!
pro100i, ну что бы подкл к вам да! -
 а чтоб серв пахал обязательно внешний ip
а чтоб серв пахал обязательно внешний ip




Комментарии