Скрипты  Новейший ApoChat 3.0 для uCoz
Новейший ApoChat 3.0 для uCoz
 Новейший ApoChat 3.0 для uCoz
Новейший ApoChat 3.0 для uCoz Новейший ApoChat 3.0 для uCoz...
1) Динамичная онлайн статистика с индикаторами
2) Умное "тихое" автообновление сообщений
3) Двойные свойства ников (Цитирование и переход в профиль"
4) Автоматический квотатор (Автоматическое цитирование после выделения участка сообщения)
5) Звуки при отправке и новых сообщениях
6) Возможность отправки по ENTER + перенос строки при ctrl+enter (Как в скайпе)
7) Возможность гибкой настройки функционала
8) Включение и выключение !Визуального редактора
9) Подсветка Ваших сообщений и сообщений, адресованных Вам
10) Возможность подсветки онлайн пользователей
11) Уникальный способ вывода смайлов
12) Все настройки применяются "на лету"
13) Это первая версия ApoChat, рассчитанная и на Гостей
Установка:
1) Найдите и замените $CHAT_BOX$ на:
Code
<script type="text/javascript" src="/apoCh/jquery.cleditor.min.js"></script>
<script type="text/javascript" src="/apoCh/jquery.cleditor.bbcode.min.js"></script>
<link type="text/css" rel="stylesheet" href="/apoCh/apocss.css" />
<script src="/apoCh/jquery.color.js"></script>
<script src="/apoCh/apoMscript.js"></script>
<span id="apolist">$ONLINE_USERS_LIST$ </span>
<img width="10px" id="apoll2b" src="/apoCh/apoajax2.gif">
<br>
<br>
<div class="aposcroll"><div class="aposb"></div><div align="center" class="aposm"><script src="/apoCh/apoSM.js"></script></div><div id="apoinload"></div></div>
<div id="apounm" gid="$GROUP_ID$">$USERNAME$</div>
<div id="apompan"></div>
<div id="aposnd">
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/send.mp3&autoplay=0&loop=0" width="0" height="0" />
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/apoinner.mp3&autoplay=0&loop=0" width="0" height="0" />
</div>
$CHAT_BOX$
<script type="text/javascript" src="/apoCh/jquery.cleditor.bbcode.min.js"></script>
<link type="text/css" rel="stylesheet" href="/apoCh/apocss.css" />
<script src="/apoCh/jquery.color.js"></script>
<script src="/apoCh/apoMscript.js"></script>
<span id="apolist">$ONLINE_USERS_LIST$ </span>
<img width="10px" id="apoll2b" src="/apoCh/apoajax2.gif">
<br>
<br>
<div class="aposcroll"><div class="aposb"></div><div align="center" class="aposm"><script src="/apoCh/apoSM.js"></script></div><div id="apoinload"></div></div>
<div id="apounm" gid="$GROUP_ID$">$USERNAME$</div>
<div id="apompan"></div>
<div id="aposnd">
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/send.mp3&autoplay=0&loop=0" width="0" height="0" />
<embed type="application/x-shockwave-flash" src="http://s51.ucoz.net/flash/audio1.swf?song_url=/apoCh/apoinner.mp3&autoplay=0&loop=0" width="0" height="0" />
</div>
$CHAT_BOX$
2) В Виде материалов мини-чата замените всё на:
Code
<div class="ApoB">
<div class="apolt">
<table width="100%">
<td align="left"><a class="aponn" href="/index/8-$USER_ID$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a></td>
<td align="right" width="40px"><b title="$DATE$">$TIME$</b></td>
</table>
</div>
<div class="apoms" tm="$TIME$" nm="$USERNAME$">
<span onmouseover="get_selection()" onmouseup="apoucozcom('<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>', selection);">$MESSAGE$</span> <img width="10px" id="apoll" src="/apoCh/apoajax2.gif"> <span class="edders"></span>
</div>
</div>
<div class="apolt">
<table width="100%">
<td align="left"><a class="aponn" href="/index/8-$USER_ID$"><?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?></a></td>
<td align="right" width="40px"><b title="$DATE$">$TIME$</b></td>
</table>
</div>
<div class="apoms" tm="$TIME$" nm="$USERNAME$">
<span onmouseover="get_selection()" onmouseup="apoucozcom('<?if($USERNAME$)?>$USERNAME$<?else?>$NAME$<?endif?>', selection);">$MESSAGE$</span> <img width="10px" id="apoll" src="/apoCh/apoajax2.gif"> <span class="edders"></span>
</div>
</div>
3) В форме добавления сообщений мини-чата замените всё на:
Code
<br>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<div id="apotxtr">
<?if($FLD_SECURE$)?>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение"></textarea>
<?else?>
<textarea name="mcmessage" class="mchat" id="mchtmm" title="Сообщение"></textarea>
<?endif?>
</div>
<table width="100%" height="20px">
<td align="left">
<?if($FLD_SECURE$)?>
<input type="image" src="/apoCh/enter.png" class="mchat" id="mchatBtn" style="height:20px;">
<img style="display:none;" id="mchatAjax" src="/apoCh/apoajax.gif" border="0" height="17px"></div>
<img height="10px" id="apoll2" style="vertical-align:-2" src="/apoCh/apoajax2.gif">
<?else?>
<img src="/apoCh/enter.png" id="mchater" />
<img height="10px" id="apoll2" src="/apoCh/apoajax2.gif">
<?endif?>
</td>
<td align="right">
<img onclick="apochecker()" title="Обновить" src="/apoCh/reller.png" height="20px" />
<img onclick="apolter()" title="Пометить онлайн пользователей" src="/apoCh/statter.png" height="20px" />
<img onclick="apoviser()" title="Включить визуальный редактор" src="/apoCh/vispan.png" id="vpan" height="20px" />
<img onclick="aposm()" title="Смайлы" src="/apoCh/aposm.png" height="20px" />
<img onclick="aposetop()" title="Настройки" src="/apoCh/setter.png" height="20px" />
</td>
</table>
<?if(!$USER_LOGGED_IN$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td colspan="2">$FLD_NAME$</td></tr>
<tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr>
</table>
<?endif?>
<?if($FLD_SECURE$)?>
<table border="0" cellpadding="1" cellspacing="1" width="100%">
<tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr>
</table>
<?endif?>
<div id="apotxtr">
<?if($FLD_SECURE$)?>
<textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение"></textarea>
<?else?>
<textarea name="mcmessage" class="mchat" id="mchtmm" title="Сообщение"></textarea>
<?endif?>
</div>
<table width="100%" height="20px">
<td align="left">
<?if($FLD_SECURE$)?>
<input type="image" src="/apoCh/enter.png" class="mchat" id="mchatBtn" style="height:20px;">
<img style="display:none;" id="mchatAjax" src="/apoCh/apoajax.gif" border="0" height="17px"></div>
<img height="10px" id="apoll2" style="vertical-align:-2" src="/apoCh/apoajax2.gif">
<?else?>
<img src="/apoCh/enter.png" id="mchater" />
<img height="10px" id="apoll2" src="/apoCh/apoajax2.gif">
<?endif?>
</td>
<td align="right">
<img onclick="apochecker()" title="Обновить" src="/apoCh/reller.png" height="20px" />
<img onclick="apolter()" title="Пометить онлайн пользователей" src="/apoCh/statter.png" height="20px" />
<img onclick="apoviser()" title="Включить визуальный редактор" src="/apoCh/vispan.png" id="vpan" height="20px" />
<img onclick="aposm()" title="Смайлы" src="/apoCh/aposm.png" height="20px" />
<img onclick="aposetop()" title="Настройки" src="/apoCh/setter.png" height="20px" />
</td>
</table>
4) Для правильной работы всех смайлов в ПУ -- Общие настройки активируйте набор смайлов "Колобки тёмный фон"
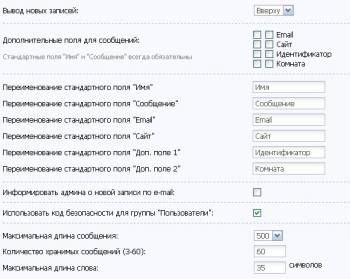
5) ПУ -- Мини-чат -- Настройки модуля - настройте всё, как это показано на скриншоте ниже:

Все файлы из прикреплённого архива залейте в папку apoCh (Её нужно создать в файловом менеджере)
Источник: http://www.apo-ucoz.com/
Добавил: FAKIR
0 Comments
Миничат сайта
Пообщайся с нами (Спам карается баном)
Друзья нашего проекта
Много с кем дружим=)
Последнии комментарии!
О чём говорят у нас на проекте.
-
 11
11 -
 Проверка!
Проверка! -


-
 Спасибо за сервер мне понравилось
Спасибо за сервер мне понравилось -
 На глупые вопросы не отвечаю!
На глупые вопросы не отвечаю! -
 Новость не актуальна! За рабочей версией в ЛС!
Новость не актуальна! За рабочей версией в ЛС! -
 Помогите с мониторингом!!!скайп maxsimys140
Помогите с мониторингом!!!скайп maxsimys140 -
 makson, что именно не работает? карты и игроков не показывает? на главной сайта есть урок как это исправить!
makson, что именно не работает? карты и игроков не показывает? на главной сайта есть урок как это исправить! -
 Народ помогите с установкой этого мониторинга.skype:maxsimys140
Народ помогите с установкой этого мониторинга.skype:maxsimys140 -
 Помогите с мониторингом,кому не лень конечно.Вот мой скайп maxsimys140
Помогите с мониторингом,кому не лень конечно.Вот мой скайп maxsimys140 -
 Кому нужно помочь пишите ... Сделаю рабочик карты и игроки!
Кому нужно помочь пишите ... Сделаю рабочик карты и игроки! -
 От себя добавлю, что каждый может приложить руки к развитию сайта! Набор в команду все еще открыт :D
От себя добавлю, что каждый может приложить руки к развитию сайта! Набор в команду все еще открыт :D -
 Мб поставим?
Мб поставим? -
 Только карты и кол-во игроков не показывает! Мне всё некогда переделать его!!!
Только карты и кол-во игроков не показывает! Мне всё некогда переделать его!!! -
 tolik2296, Шаблон + Скрипт мониторинга для uCoz (New 2011)
tolik2296, Шаблон + Скрипт мониторинга для uCoz (New 2011) -
 А на юкоз можно поставить?
А на юкоз можно поставить? -
 http://mos-cs.ucoz.com/
http://mos-cs.ucoz.com/ -
 Он не работает!
Он не работает!
А жаль отличный мониторинг! -
 Почему то код страницы не тот. А жаль отличный мониторинг. Так же как и ваш сайт!
Почему то код страницы не тот. А жаль отличный мониторинг. Так же как и ваш сайт! -
 FAKIR, У меня Аськи нет вот скайп linar-ahtyamov46 помагите плисс буду очень блогодарен)))))
FAKIR, У меня Аськи нет вот скайп linar-ahtyamov46 помагите плисс буду очень блогодарен))))) -
 Linar747, Стучитесь к нему в аську: 3999520
Linar747, Стучитесь к нему в аську: 3999520 -
 PriZRak, Помаги настроить шаблон??))))
PriZRak, Помаги настроить шаблон??)))) -
 astik07, Пароль архива: fakir-amxserv
astik07, Пароль архива: fakir-amxserv -
 Пароль не правельный, напишите правильный, ок?
Пароль не правельный, напишите правильный, ок? -
 228, Хм ... просто вкл и всё! Народ уже зависит от другова!) Первое пиар, второе просто может быть не видно из за инета и браудмаузеров!!!
228, Хм ... просто вкл и всё! Народ уже зависит от другова!) Первое пиар, второе просто может быть не видно из за инета и браудмаузеров!!! -
 а ваше как его так запустить чтоб народ был
а ваше как его так запустить чтоб народ был -
 народ заходить хоть
народ заходить хоть -
 Там не показывает сколько игроков на сервере и какая карта О_о
Там не показывает сколько игроков на сервере и какая карта О_о -
 goodmen, Ну это уже давно такая проблема.
goodmen, Ну это уже давно такая проблема. -
 http://cs-m0nitoring.ucoz.ru/
http://cs-m0nitoring.ucoz.ru/
ГлСтраница в мясо http://cs-m0nitoring.ucoz.ru/blog сервер показывается но число игроков и карта нет -
 архив неоткрывается, поврежденный
архив неоткрывается, поврежденный -
 Вот чтобы сервер был виден в инете мне помогло
Вот чтобы сервер был виден в инете мне помогло
PatchVersion=1.6.3.7
ProductName=cstrike
sv_lan 0
setmaster enable "1"
setmaster add 209.197.20.34:27010
setmaster add 209.197.4.186:27010
setmaster add 68.142.72.250:27010
setmaster add 72.165.61.136:27010
setmaster add 72.165.61.189:27010
setmaster add 72.165.61.190:27010
setmaster add games.vipeburg.info:27010
setmaster add 188.40.40.201:27010
setmaster add 188.40.40.201:27011
setmaster add 69.28.140.247:27010
setmaster add 63.234.149.83:27011
setmaster add 63.234.149.90:27011
setmaster add 68.142.72.250:27012
setmaster add 69.28.140.245:27010
setmaster add 69.28.151.162:27010
setmaster add 69.28.158.131:27010
setmaster add 72.165.61.153:27015 -
 Ммм
Ммм -
 DoN, пока комп ны выкл, не упадёт!
DoN, пока комп ны выкл, не упадёт! -
 А сервак не падает сколько дней держится???
А сервак не падает сколько дней держится??? -
 Спасибо за сервер
Спасибо за сервер -
 кто этот плагин не видел
кто этот плагин не видел 
-
 без понтовый плагин
без понтовый плагин -
 нада будет скачать
нада будет скачать 

-
 ade, не за что!)
ade, не за что!) -
 зачетный сервак спс
зачетный сервак спс  админу
админу -
 Помогите skype deand07
Помогите skype deand07 -
 Maxim16, в скайпе щас не сижу ... аська 579816162
Maxim16, в скайпе щас не сижу ... аська 579816162 -
 Админ дай твой скайп елси захочеш
Админ дай твой скайп елси захочеш -
 аа понятно
аа понятно -
 Maxim16, Мля ... Ну я его когда делал сё работало! Теперь не работает так как сайт с которого выводилось всё переехал! так что делайте сами ...
Maxim16, Мля ... Ну я его когда делал сё работало! Теперь не работает так как сайт с которого выводилось всё переехал! так что делайте сами ... -
 Админ че не работает шаблон мониторинга
Админ че не работает шаблон мониторинга -
 Почему монитор не работает Админ?
Почему монитор не работает Админ?
Все сделал правильно все ровно не работает ошибки по всему сайту -
 pro100i, ну что бы подкл к вам да!
pro100i, ну что бы подкл к вам да! -
 а чтоб серв пахал обязательно внешний ip
а чтоб серв пахал обязательно внешний ip





Комментарии