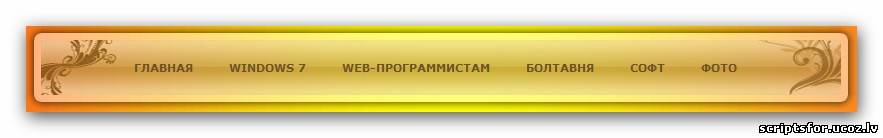
Сегодня сделал меню для своего форума и решил выложить на общее обозрение. Вдруг кому-то пригодится Сразу же скажу, что само меню и рамки вокруг него полупрозрачные, а это значит, что это меню спокойно ляжет на нестандартные дизайны м нестандартными бэкграундами.
Те, кто знаком с фотошопом и умеют в нём работать, наверняка "заточат" меню под свои нужды
Ну что ж, приступим:
Для начала создадим в файловом менеджере папку images и зальём туда две картинки из архива.
Далее бежим в Управление дизайном сайта --> Форум --> Общий вид страниц форума
Находим тег
и сразу же после него вставляем:
Code
<div align="center"><style type="text/css">
/* --------------------------
AUTHOR : ST1M, modified by Apocalypse, 2009
Copyrights by ST1M
----------------------------*/
*{
margin:0;
padding:0;
}
body{
font:12px/18px Tahoma, Arial, Helvetica, sans-serif;
}
#menu{
margin:0 auto;
width:800px;
height:55px;
background:url(/images/menu_022_bg.png) no-repeat;
}
#menu ul{
list-style:none;
width:650px;
margin:0 auto;
}
#menu li{
list-style:none;
display:block;
float:left;
height:55px;
line-height:55px;
margin:0 0px;
}
#menu li a{
display:block;
float:left;
color:#816232;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:55px;
text-decoration:none;
padding:0 18px;
height:55px;
}
#menu li a:hover{
color:#6d532a;
background:url(/images/menu_022_h.png) repeat-x;
}
#menu li a.current{
display:block;
float:left;
color:#6d532a;
text-transform:uppercase;
font-size:11px;
font-weight:bold;
line-height:55px;
text-decoration:none;
padding:0 18px;
height:55px;
}
#menu li a:hover.current{
color:#6d532a;
}</style> </div>
Теперь, не уходя с этой страницы, вставляем следующий код туда, где хотим видеть само меню (Лично я вставил сразу после $GLOBAL_AHEADER$):
Code
<div align="center">
<table border="0" cellpadding="0" cellspacing="0">
<tbody><tr>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/3bd0bff61a01.png" height="17">
</td>
<td background="http://apocalypse.ucoz.kz/forum_border/290b6ff174f7.png" height="17">
</td>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/94af9881da39.png" height="17">
</td>
</tr>
<tr>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/326a55f011dc.png">
</td>
<td>
<div id="menu">
<ul>
<li><a title="Комментарий" href="Ссылка">Название</a></li>
<li><a title="Комментарий" href="Ссылка">Название</a></li>
<li><a title="Комментарий" href="Ссылка">Название</a></li>
<li><a title="Комментарий" href="Ссылка">Название</a></li>
</ul>
</div>
</td>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/a4e3e0816fe3.png">
</td>
</tr>
<tr>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/8cb928874182.png" height="17">
</td>
<td background="http://apocalypse.ucoz.kz/forum_border/8f85b050c329.png" height="17">
</td>
<td width="17" background="http://apocalypse.ucoz.kz/forum_border/ce48d6da8a98.png" height="17">
</td>
</tr>
</tbody></table></div>
Источник сайтhttp://scriptsfor.ucoz.lv